Double barre slide jQuery
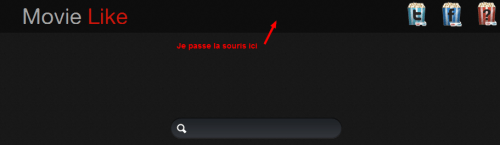
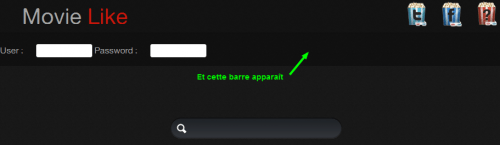
Petit tutoriel pour vous expliquer comment faire une barre qui s’affiche joliement quand on passe sur une autre barre. Une image est toujours plus claire.
Nous aurons besoin d’un peu d’HTML, de CSS et d »une pincée de jQuery. jQuery est une libraire Javascript permettant beaucoup d’effets sympathiques (et qui facilite l’utilisation du Javascript).
HTML
Voici une page simple en HTML5. On a donc un div #header contenant deux div, #header1 (première barre) et #header2 (deuxième barre).
CSS
Nous ajoutons une feuille de style dans le head de notre page.
et nous créons le fichier style.css (surcommenté pour plus de détails):
*{margin:0;} /*Reset des marges*/
/*Notre haeder qui englobe les deux barres*/
#header{
width: 100%; /*On remplit toute la page en largeur*/
height: 60px; /*Hauteur de notre barre*/
background: rgba(0,0,0,0.4); /*Du noir avec une oacité de 0.4*/
margin: 0 auto auto auto; /*Et on colle la barre en haut*/
}
/*Un petit effet au survol*/
#header:hover{
background: rgba(0,0,0,0.2); /*Plus clair*/
}
/*Notre première barre*/
#header1{
width: 100%;
height: 60px;
}
/*Notre deuxième barre*/
#header2{
width: 100%;
height: 60px;
background: rgba(0,0,0,0.3);
border-top: 1px solid rgba(0,0,0,0.2);
}jQuery
Premièrement, il faut charger la librairie jQuery (dans le head). Vous pouvez la télécharger et la charger en local, ou comme dans cet exemple, la charger depuis les serveurs de Google.
Si on affiche la page, les deux barres apparaissent, ce qui est logique. Nous allons donc premièrement cacher la deuxième barre. Nous pourrions le faire en CSS, mais si un utilisateur n’avait pas Javascript, il ne verrait pas la deuxième barre.
Ensuite, nous allons utiliser l’évènement hover pour indiquer que quand l’utilisateur passe la souris au dessus du #header, on affiche la deuxième barre. Nous affichons la barre avec slideDown(), ce qui donne un effet. La gestion des évènements fonctionne ainsi .hover(action si vrai, action si faux). Donc pour nous, on remonte la barre quand la souris n’est plus dans le champ: slideUp().
Vous pouvez visualiser une démo ou télécharger les sources ici: barre_jquery.zip


Derniers commentaires